Sketchで困っているコトがないかエンジニアに向けた社内アンケートを実施
こんにちわ、デザイナーリーダーの川畑です。
現在NagisaのUIデザイン開発では主にデザイナーがSketchで制作し、エンジニアが参照しながら実装しています。
今回は更なるエンジニア-デザイナー間の効率良い伝達のために、Sketchを参照する上でエンジニアが困っていることをヒアリング→デザイナーチーム全員で解決策を回答したので、記事として公開したいと思います。
Sketchの基本的な操作や機能は理解しているが、もっとうまく使いこなしたいデザイナーやエンジニアの参考になれば幸いです。
こちらの困っている声に応えました
- Lineheightが設定されたテキストボックスのマージンが正確に測れない
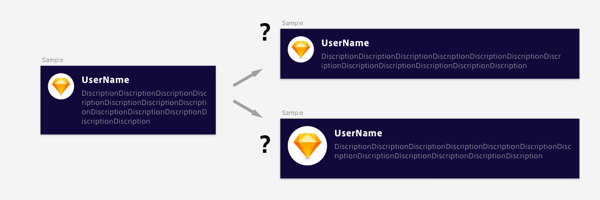
- UIパーツが異なる画面幅でどう伸縮するのか知りたい
- 条件によって要素が可変する際のデザインを見たい
- 一括で素材を書き出したい
- 赤背景のときのマージン計測がしづらい
Lineheightが設定されたテキストボックスのマージンが正確に測れない
困っているエンジニアの声
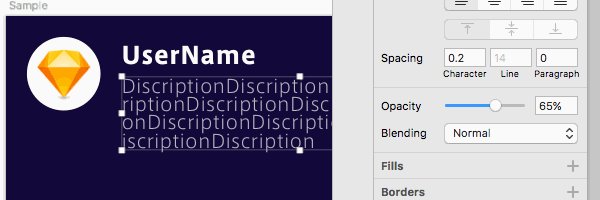
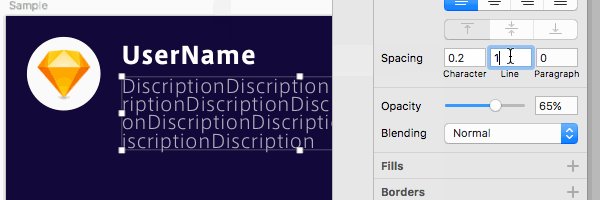
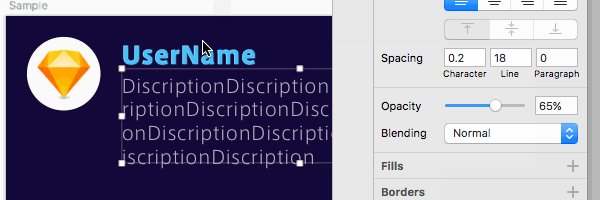
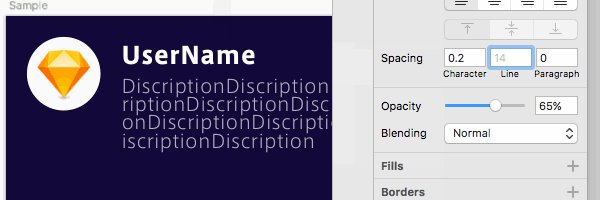
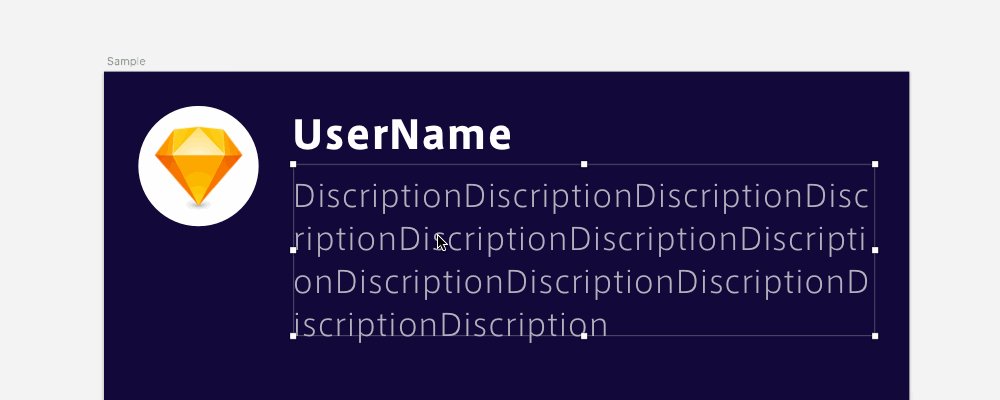
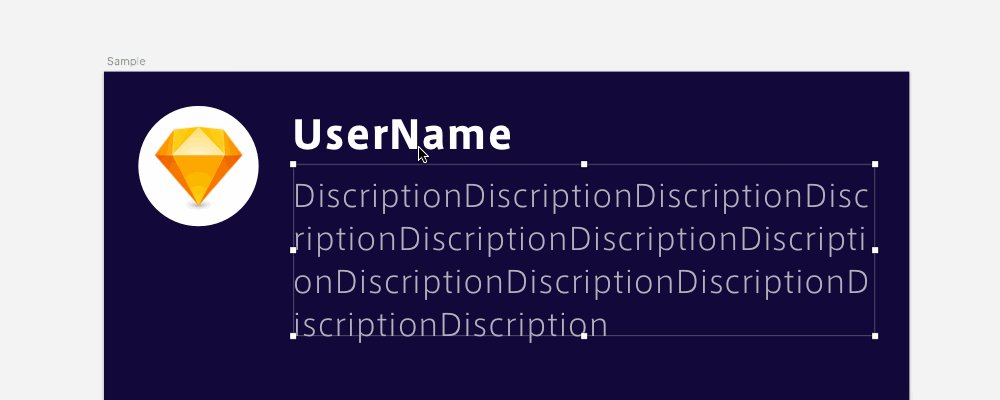
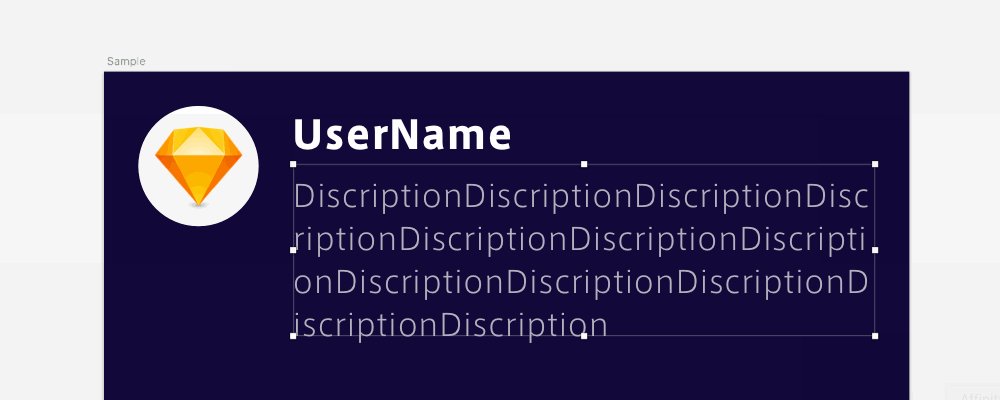
テキスト要素にLineheightを設定すると、テキストボックスのに最上部にLineheight分の余白ができてしまいます。
第一行文字からのマージンを測りたいです…

解決策
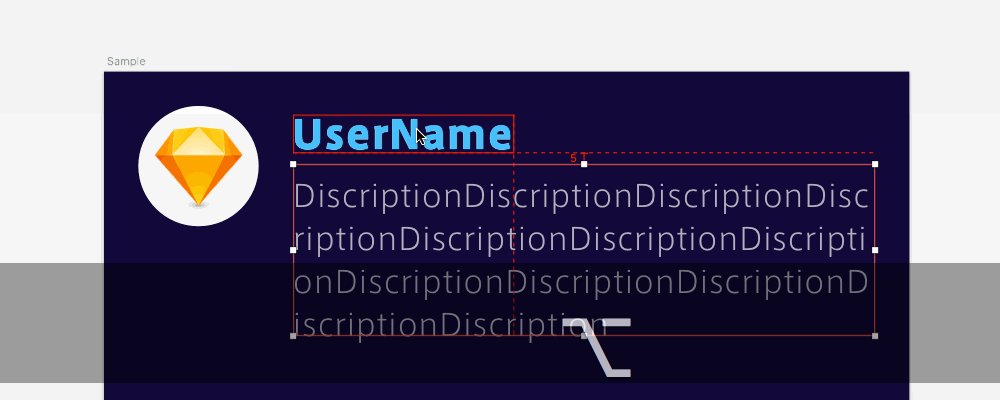
要素を選択中 Optionキー + 別要素にマウスオン すると要素間のマージンを測れて便利ですよね。
さらにテキスト要素に関しては Controlキー + Optionキー + 別要素にマウスオン することで文字のアウトラインから測ることができます。
フォントフェイスやウェイトによってマージン値に小数点が出るので、四捨五入をするなどデザイン-エンジニア間で共通認識を持てばより正確に伝達できるかと思います。

UIパーツが異なる画面幅でどう伸縮するのか知りたい
困っているエンジニアの声
1つのデザインカンプから様々なデバイスでの表示パターンを想像することが難しく、
要素を固定値or画面に対する比率で表示するのか明確に知りたいです…

解決策
異なるサイズ毎に見本準備することが一番明確ですが、ブレイクポイントを決められない場合や、制作すべき画面が膨大になるケースがあり現実的でない場合、下記をお試しください。
Sketchにはグループ、シンボル、アートボードに対して、サイズ可変した際の要素内レイアウトやスケーリングの挙動に制約を与えることができます。(XcodeやAndroidStudioで馴染みのある方もいるかもしれません)
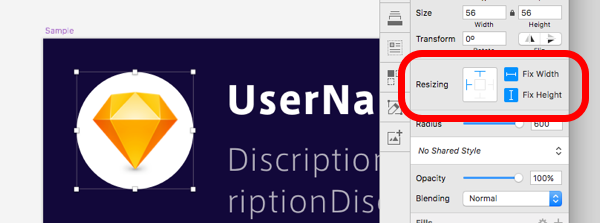
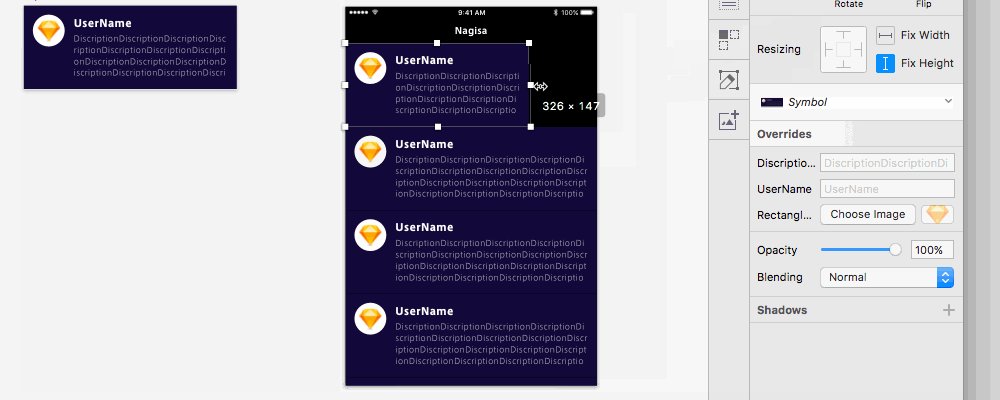
下図が画像に制約を与えた状態です。
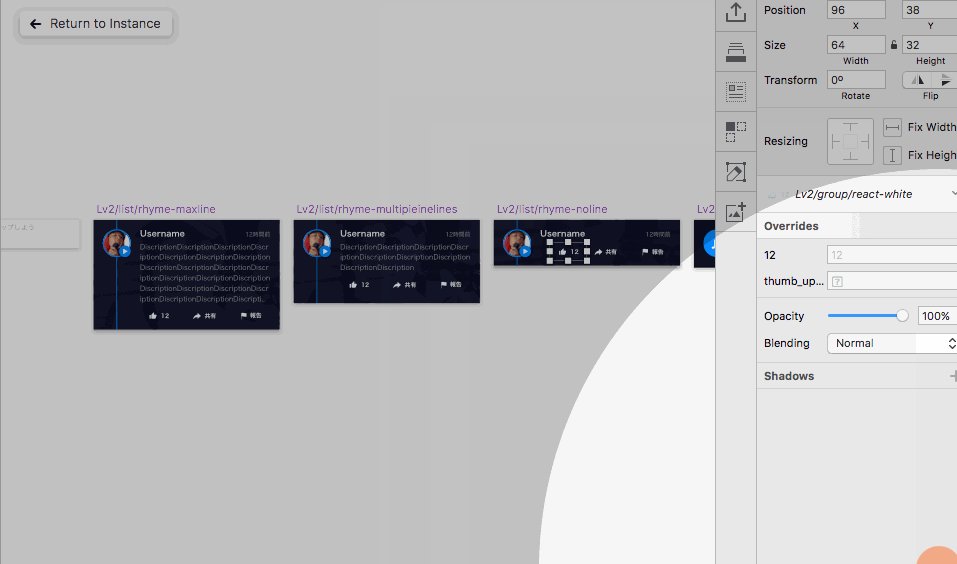
“ダイヤ画像”を選択すると、Resizingの欄に”親要素の左辺、上辺に対して固定位置”、”画像の縦幅、横幅のサイズを固定”という制約が示されています。

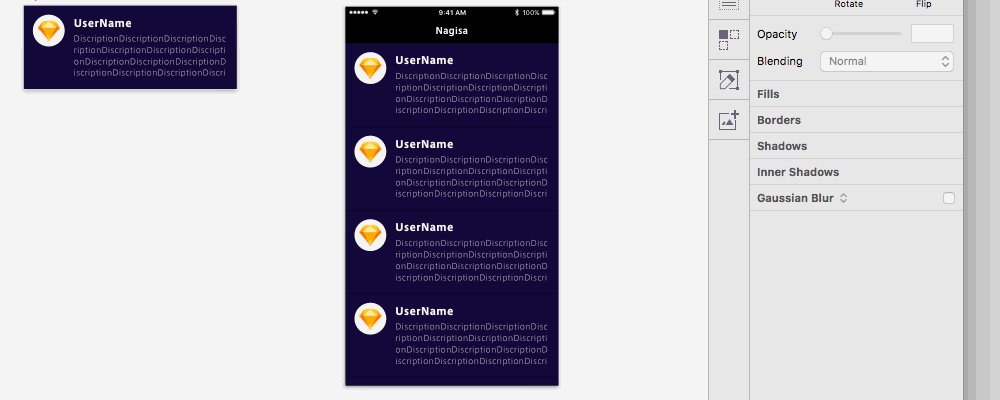
上記の指定を参照しても良いですが、直感的に挙動がわかりづらいかと思いますので
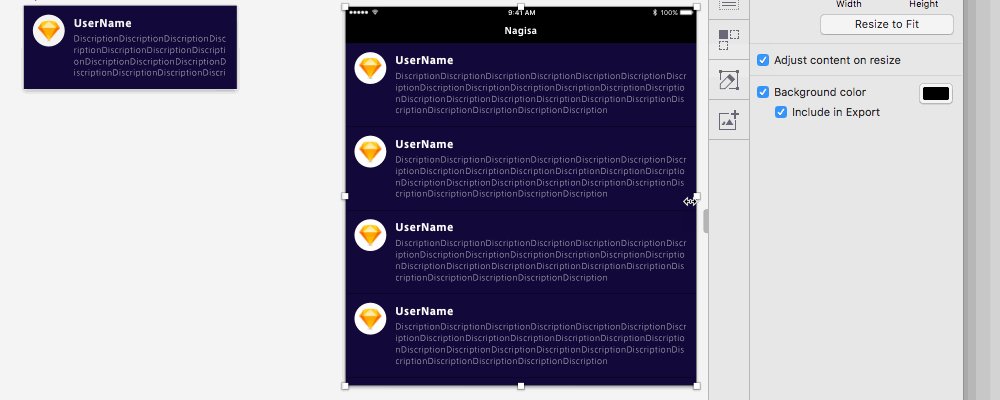
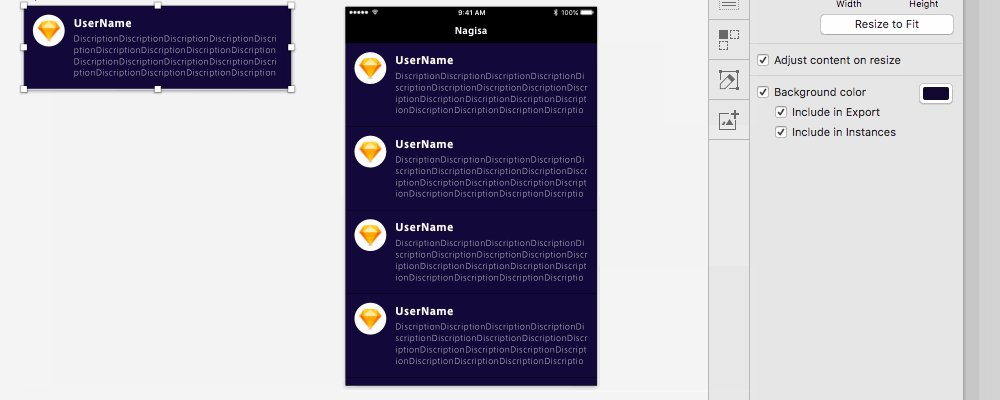
制約が割り当てられているアートボード、シンボル、グループに対しては実際に要素の横幅などを変えてみるとわかりやすいかと思います。(Adjust content on resizeチェックで制約ON/OFF)

まだ画面に対する表示比率指定、要素間のマージン値を指定する機能はなく、そういったデザインの場合はガイドを記されるべきだと考えます。(実用的なプラグイン調査中です)
特に要素間マージン指定使う機会は多いのでSketchの今後に期待です。
また全ての画面に制約をつけることと、確認する作業は手間がかかるので、制作するデザイナーや参照するエンジニア間ではレイアウト制約はシンボル。UIコンポーネント単位で伝える。など汎用的なパーツで認識をすり合わせた方が手間が少ないかと思います。
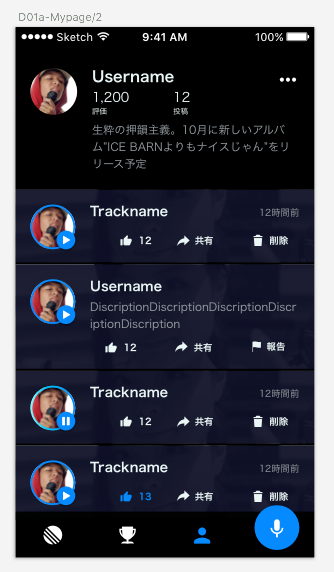
条件によって要素が可変する際のデザインを見たい
困っているエンジニアの声
デザインカンプ上のUIパーツのテキストが単行or複数行の場合や、ユーザーアクションによって表示が変わる場合などを抜け漏れなくチェックできる箇所はないのでしょうか…

解決策
デザインが可変パターンを把握して作られている前提で(作らなきゃダメです)
Sketch上のどこでパターンを示すか例を挙げます。
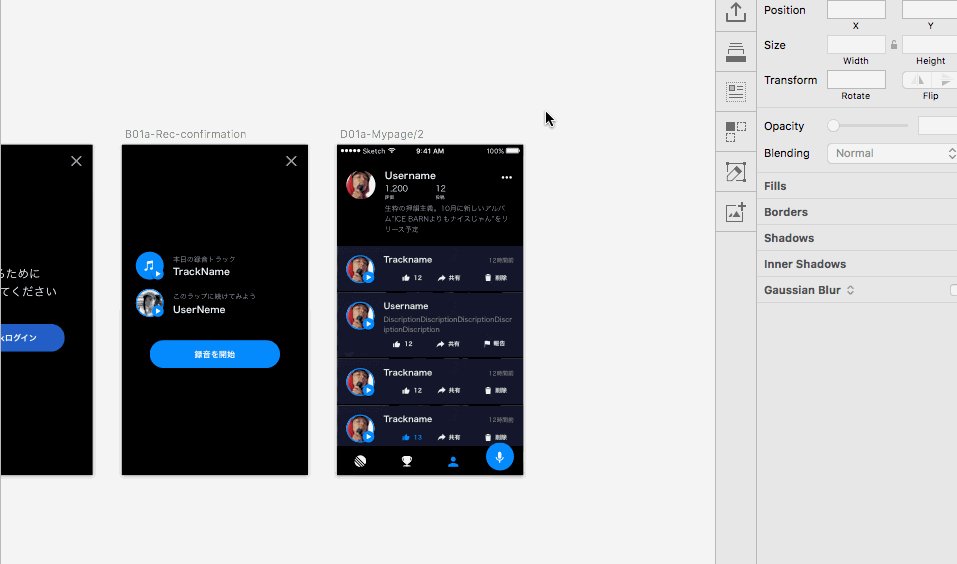
1.該当するアートボードの近くに可変パターンを列挙

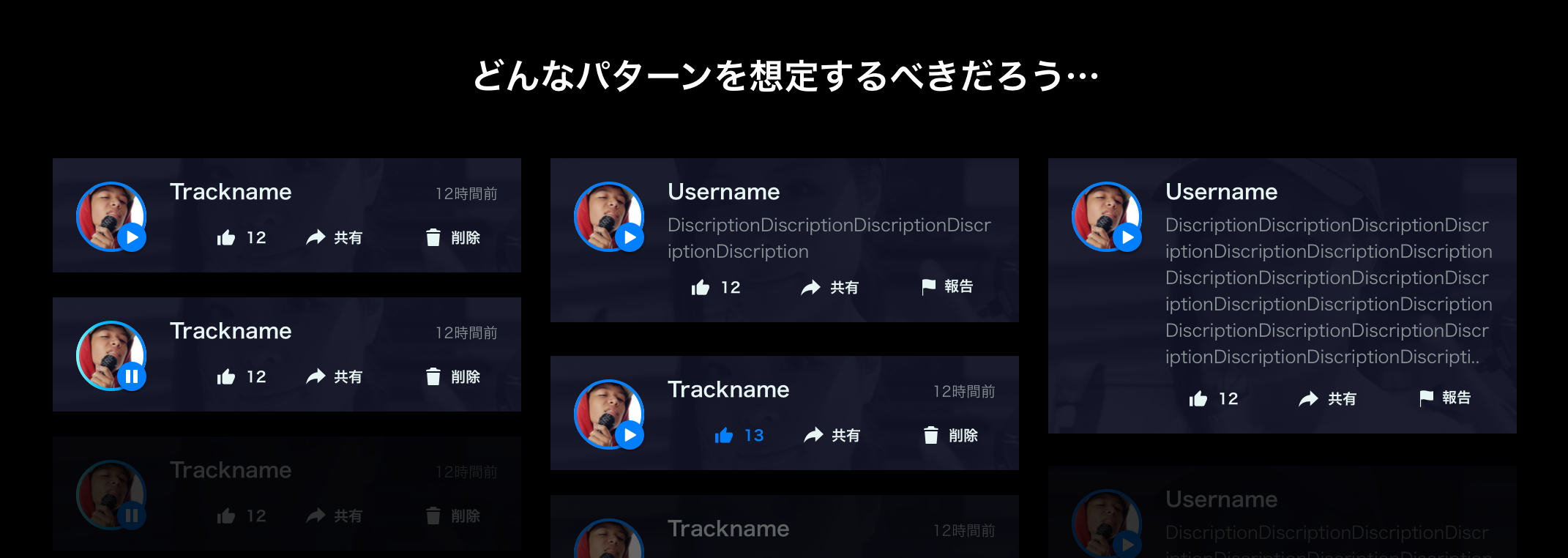
可変要素を含む画面見本の近くに添える例です。可変パターンについての一目瞭然性はありますが、画面間の遷移の流れや全体画面把握する際のリズムが少々損なわれているかもしれません。
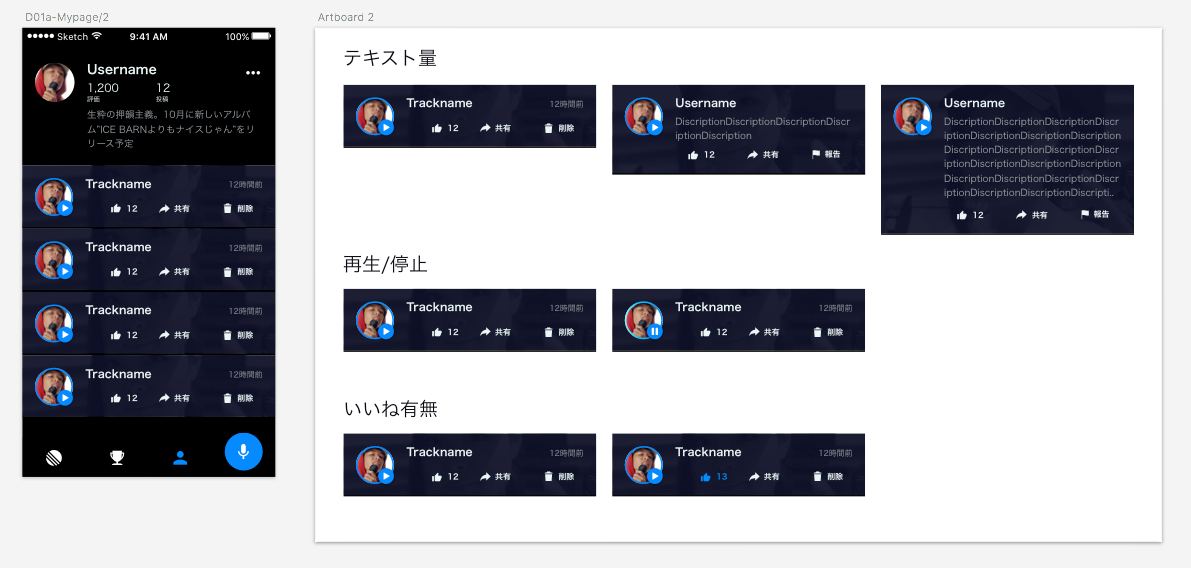
2.画面見本内に可変パターンを納める

よく用いられますが、1つの画面で可変要素を含めるパターンです。1画面で表現できない場合や、見落としてしまうことがありそうですが、コンパクトでページ全体の閲覧性は保たれるように思えます。
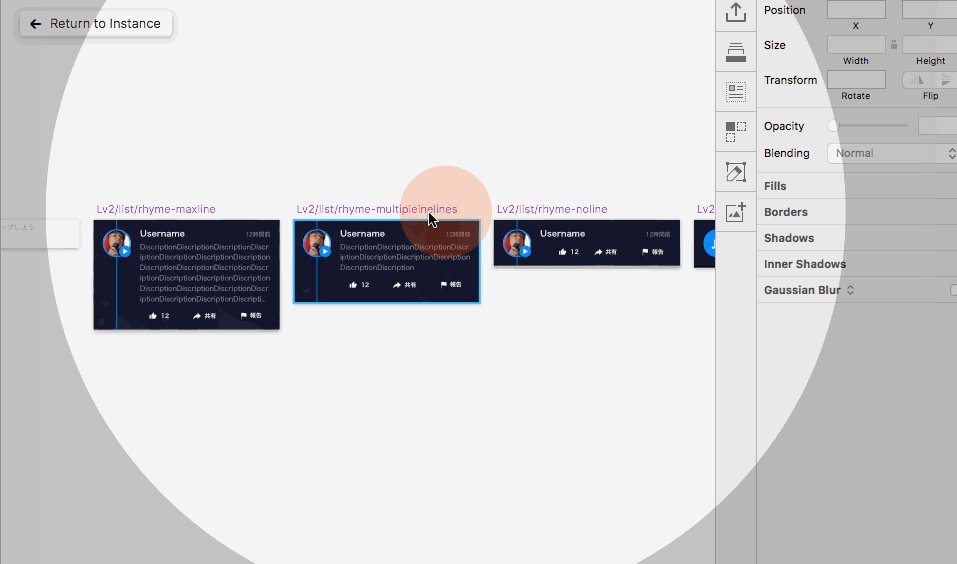
3.シンボルで表現する

シンボルをダブルクリックするとSymbolページへジャンプすることを利用してコンポーネント単位の可変パターンを見せる例です。
(デザイナーは-singlelineや-multiplelineなど状態をSymbol名の末尾に入れSymbol Organizerを使用してコンポーネント毎にまとまるよう配置しましょう。)
これだけでは体系的に把握する術がないので、1.の一覧ガイドをSymbolページ内に添えて補足しています。
(詳しいSymbolページ内のガイド制作はこちらのSketch制作記事をご参照ください)
状況に応じて伝わりやすい表現を使い分けられていると良いですね。(実装者が捗る、好みなどヒアリングしたい…!)
一括で素材を書き出したい
困っているエンジニアの声
右下のMake Export機能を使って必要な素材を都度書き出しをしてるのですが、面倒なのでまとめてドカッと書き出せませんか…?

解決策
2つの一括書き出しの方法があります。
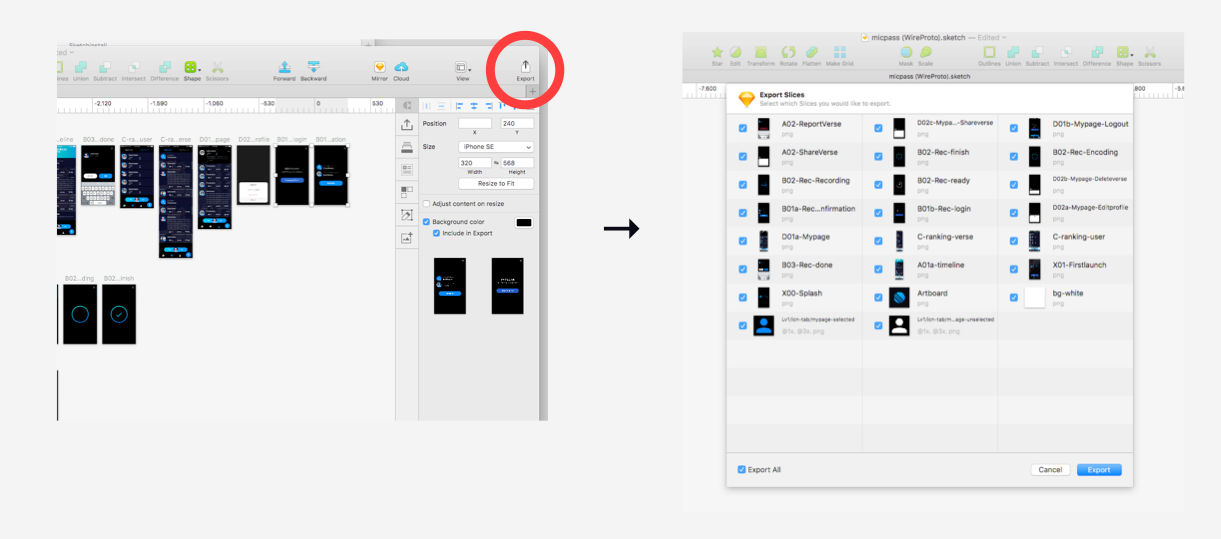
1つは右上のExportを押すと既に書き出し設定がされているレイヤー、アードボード一覧が表示され、チェックボックスで書き出し対象を選択することができます。

しかし書き出し設定がされているもの全てが一覧に並ぶので取捨選択が面倒です。また一覧上で書き出し形式の変更ができません。
(素材以外にデザイナーが書き出しを設定することもあり、煩雑になりがちです)
そんな場合にはこの2つ目の方法をオススメします。
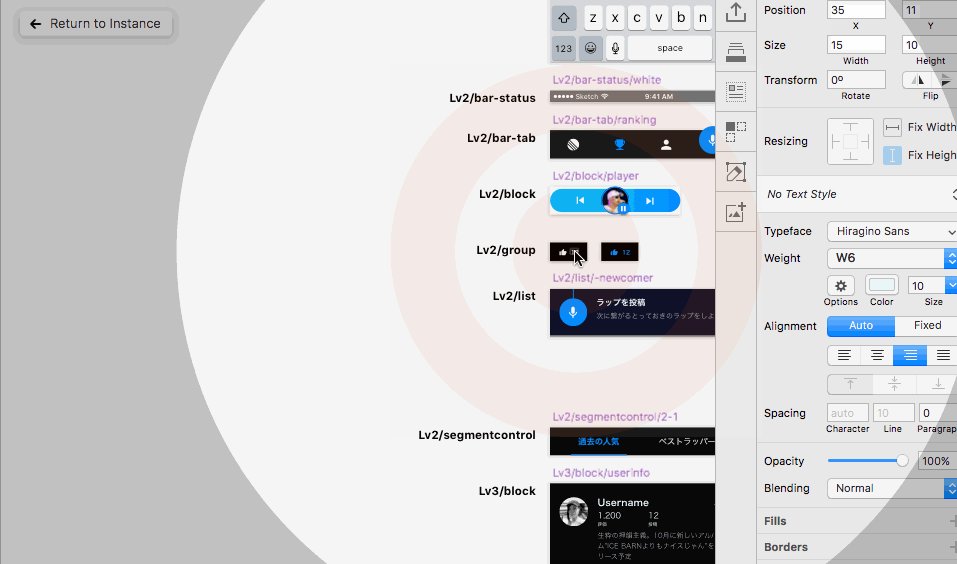
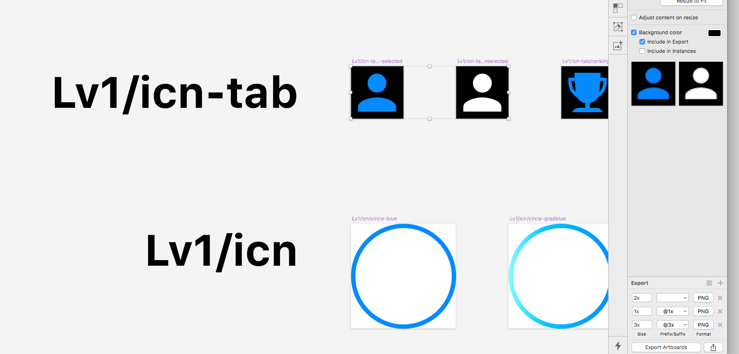
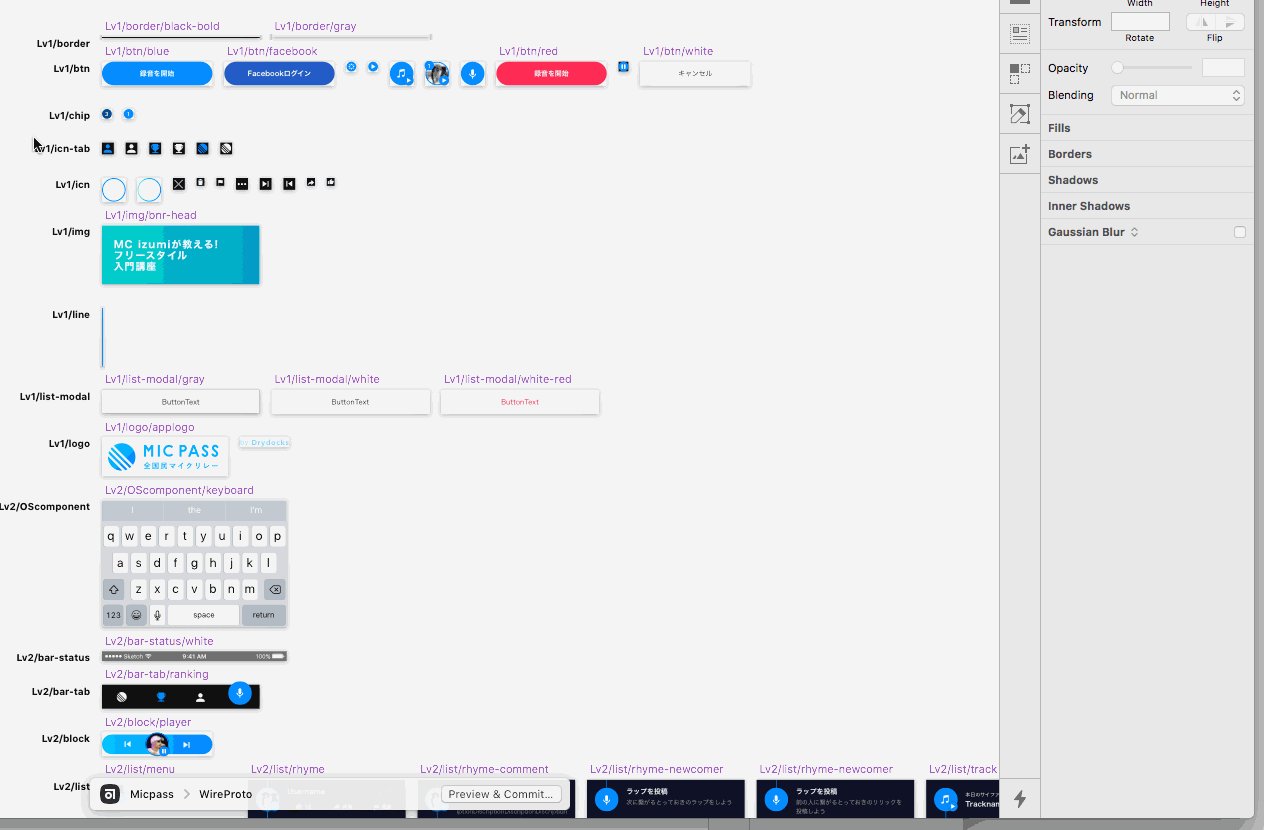
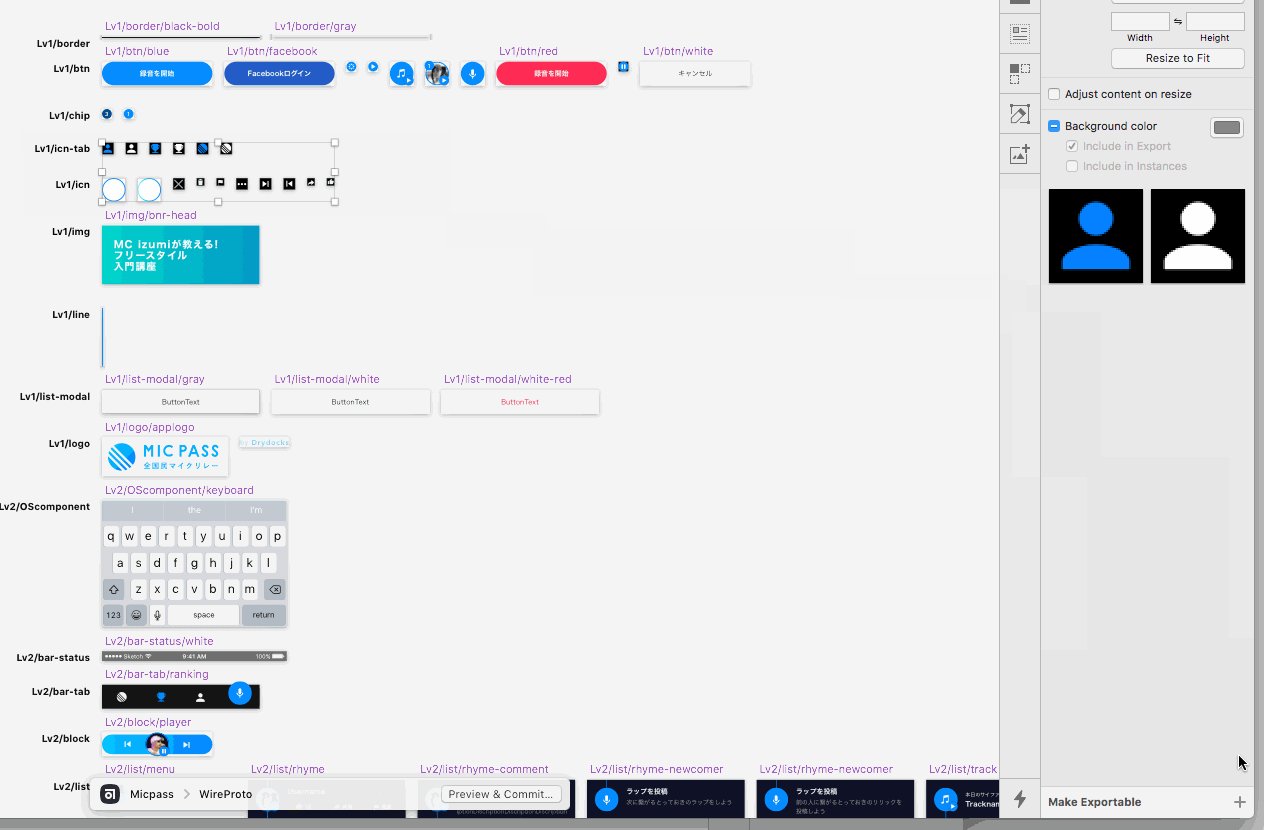
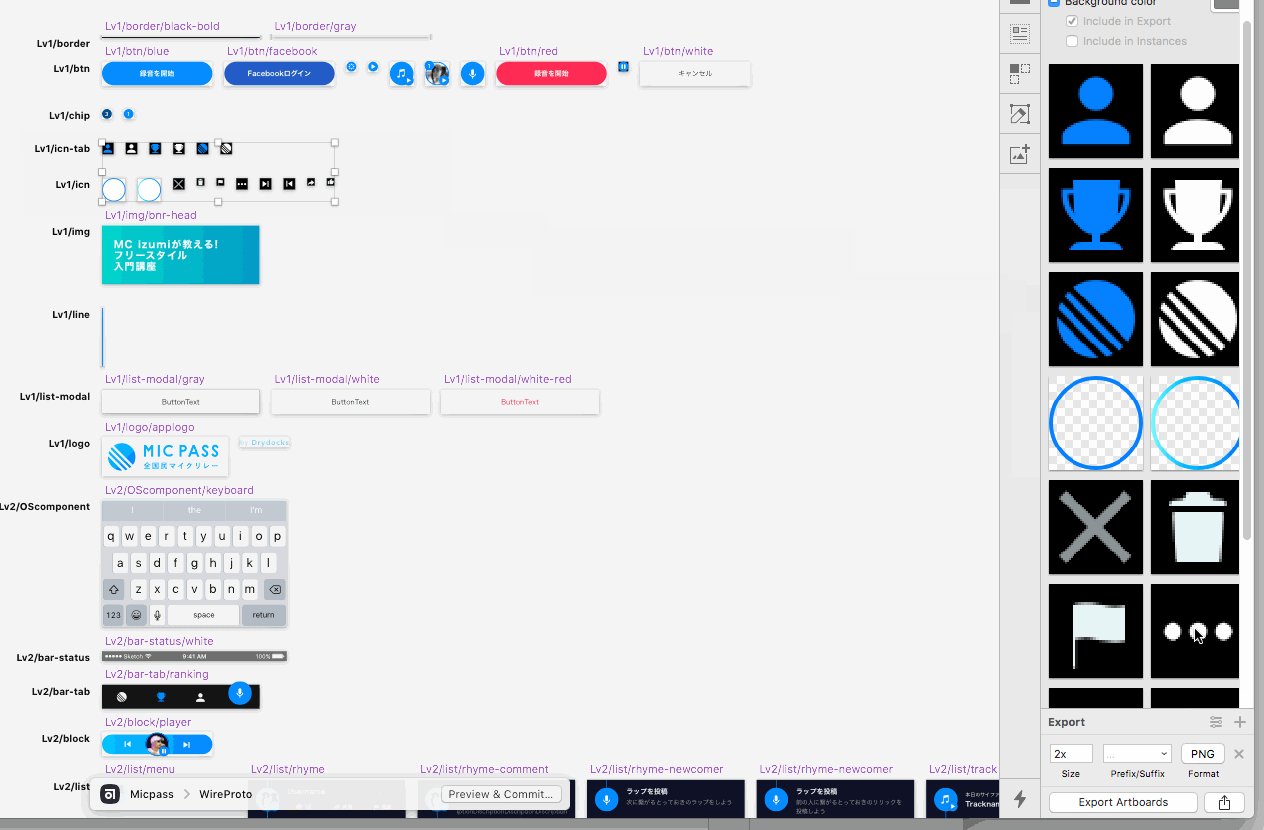
デザインパーツをSymbol化してLv管理/制作しているSketchですと、下図のようなSymbolページになっていると思います。
(このようなシンボルの管理をされていない場合はこちらのSketch制作記事を制作者にお伝えください)

項目分けされたSymbolページから書き出したいアートボードを一括選択して右下のMakeExportableします。選択毎に柔軟に書き出し設定も決められるので扱いやすいかと思います。
デザイナーもSketch制作時から素材化と一覧性を考慮することでこの作業がスムーズになります。

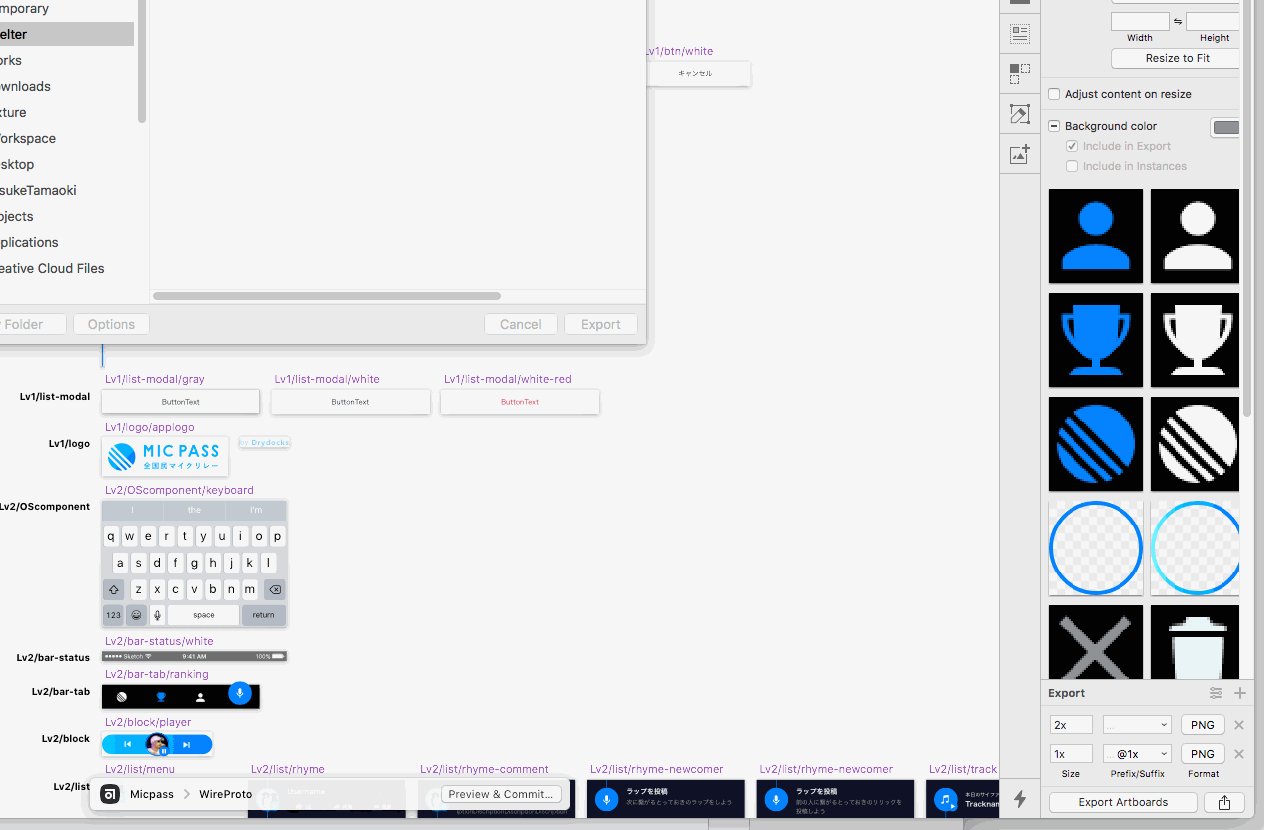
書き出し時のファイル名はアートボード、レイヤー名で書き出され、 / でフォルダが生成されます。
この命名規則もエンジニア-デザイナー間で共通認識を持っておくとスムーズかと思います。
(またExport設定時のサムネイル画像からドラッグ&ドロップで自動で書き出されますが、 / が名前に含まれる場合は書き出されません(ver46.2時点)のでご注意ください。)
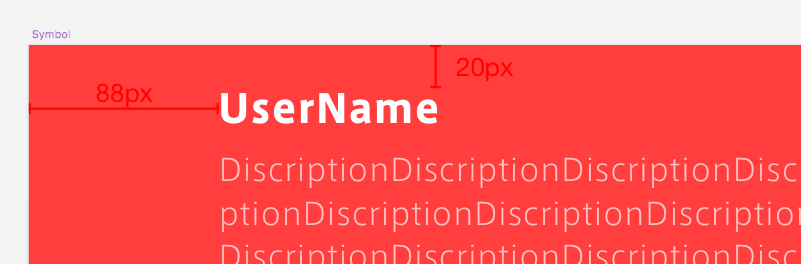
赤背景のときのマージン計測値が見づらい
困っているエンジニアの声
サービスのブランドカラーが赤で、マージン値のフォントカラーも赤なので見辛い時があります。都度UIの背景色変えて測っています….

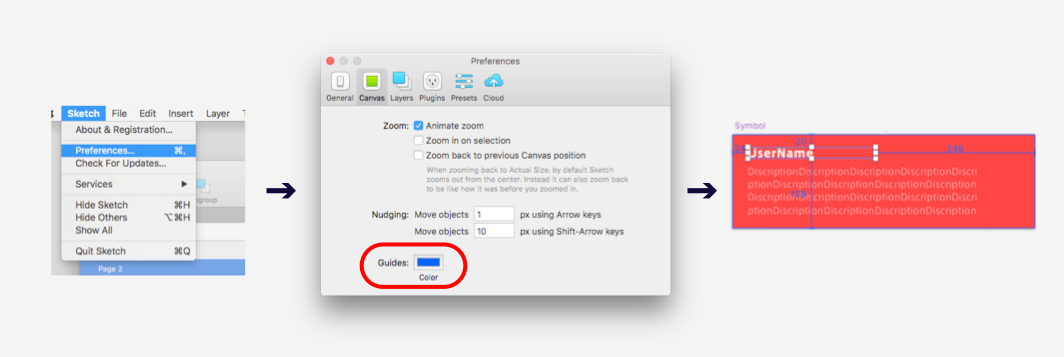
解決策
設定でマージン値の色を変えることができます。一括でガイド線などの色も変わるので注意してください。
(テーマカラーが赤でUIがLightColorメインであれば鮮やかな青がいいかもしれませんね)

最後に
約3年前にデザイナー、エンジニアに向けて全社導入したSketchですが、今ではすっかりUI制作/開発になくてはならない存在になりました。
新しいツール導入やアップデートの後はこういったアンケート回答などで浸透と効率化を考えてゆこうと思います。
またアンケートの回答でもエンジニアからの良いデザインを作るためにココが知りたい!という想いが詰まっていてデザイナーチームとしてそれにどんどん応えて連携していこう、と思えました。
そんなNagisaデザインチームは一緒に良い制作とプロセスを考えれるデザイナーを募集しています。視覚的な美しさに加えてさらにデザインの価値を拡げたい方、お待ちしております!


 Tweet
Tweet
 Share
Share